Mire figyelj ha webapplikációt csináltatsz? Az 5 leggyakoribb hiba
Cikkünkben összeszedtünk 5 olyan szempontot, amire érdemes figyelnünk amikor átnézzük a specifikációt, UI tervet, demó verziót illetve a végleges terméket.
1. Általános kinézet és elrendezés
Ez valószínűleg mindenki számára egyértelmű, nem kell hozzá komoly előzetes háttértudás. Üljünk le és kattintgassuk végig a menüpontokat, keressük meg a fontos funkciókat. Egy elrendezés akkor jó, ha nem merül fel bennünk, hogy “na ez vajon hol lehet?”. Ha ránézésre nincs olyan érzésünk, hogy egy rendezetlen dolgot nézünk, akkor valószínűleg ezzel a résszel nincs probléma. Figyeljünk rá, hogy “jó érzés” legyen görgetni az adott alkalmazást, ne legyenek se túl közel, se túl távol egymástól a szekciók. Tudjuk, hogy mindenkinek eltérő az ízlése, de bízzunk a szépérzékünkben.
2. Reszponzivitás
Akár mobilos, akár asztali nézetről van szó fontos szem előtt tartanunk azt, hogy a piacon nagyon sok fajta eszköz érhető el. Lehetőség szerint minél több valós eszközön vizsgáljuk meg a terméket, hogy az valóban reszponzív (az elemek elrendezése dinamikusan változik a képernyő szélességétől függően).
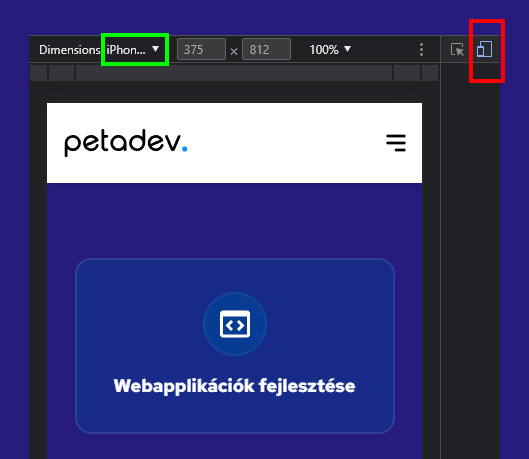
Amennyiben nincs lehetőségünk különféle eszközökön tesztelni, úgy weboldalak esetén használhatjuk a böngészőkbe beépített vizsgálat funkciót is, azonban ehhez mindenképp szükséges egy számítógép is. Az F12 billentyű megnyomásával megjelennek a fejlesztői eszközök. Kattintsunk a pirossal bekeretezett ikonra, majd a zöld jelölésnél lehetőségünk lesz különböző eszközök között válogatni. Ebben a nézetben is teljesértékűen használható az oldal.
Győződjünk meg róla, hogy minden eszközön megfelelő a megjelenés.

3. HTTPS
Az SSL és úgy átlalában a titkosítás már alapvető, ebből semmiképp ne engedjünk. Nagy arcvesztés egy komoly alkalmazásnál, ha a felhasználó böngészője figyelmeztet a nem biztonságos oldalra.
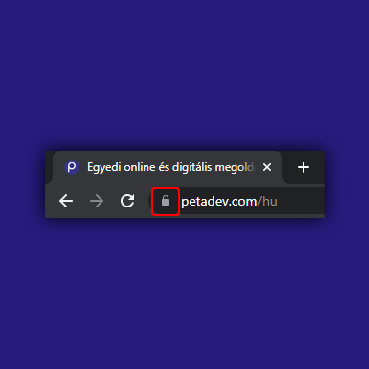
A tanúsítványt a böngésző URL sávjában találjuk meg a képen látható helyen.

Minden ilyen tanúsítványnak van lejárata, melyhez manuális vagy automata megújítás társul. Előbbi esetben érdemes figyelni, hogy időben újat generáltassunk, utóbbival megfelelő konfiguráció esetén nincs további dolgunk.
4. Funkció tesztelés
Ne csak a saját telefonunkon vagy notebookunkon teszteljük le a működést, mivel a felhasználóinknak sem ugyanolyan eszközeik lesznek. Előfordul, hogy egy-egy részlet nem úgy vagy egyáltalán nem működik egy másik böngészőben vagy operációs rendszer verzión. Mindegy hogy régebbi vagy újabb hardver, felesleges teszt nem létezik.
5. Felhasznált technológiák ellenőrzése
Sajnos kicsit sem mindegy, hogy miben íródik egy platform. A régi, elavult csomagok olyan biztonsági réseket tartalmazhatnak, amelyeket kihasználva súlyos károkat tudnak nekünk okozni. Ez az egész pedig elkerülhető egy egyszerű frissítéssel, rossz esetben pár órányi kód portolással.
Ezt úgy tudjuk ellenőrizni, hogy a korábban említett F12-vel megnyíló vizsgálat menüben az Elements fülön kikeressük a <head> tagben lévő <link> és <script> tageket, illetve a kód alján lévőket is. Ezekben általában css és js fájlok vannak, amiknek gyakran a nevében vagy a fájl tartalmának első 1-2 sorában láthatjuk a verziószámot.
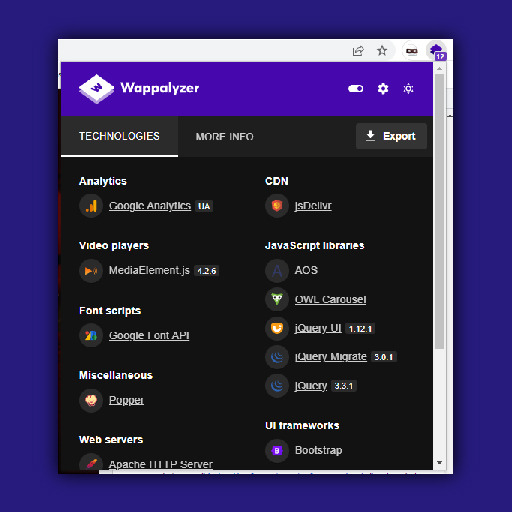
Segítségünkre lehet továbbá néhány böngésző kiegészítő is, mint a Wappalyzer, amely támpontot ad a felhasznált tech stackről.

A képen láthatjuk, hogy például jQueryhez 3.3.1-es verziószám társul. A jQuery saját oldalát megnézve láthatjuk, hogy jelenleg a 3.6.4 a legfrissebb, így bőven van hová frissíteni. Ilyen esetekben viszont mindig ellenőrizzük kézzel is a verziót, mert előfordul, hogy ezek az appok tévednek. Csak arra használjuk őket, hogy lássuk, mit kell keresnünk, végső következtetést soha ne vonjunk le kizárólag ezekre az adatokra támaszkodva.
Természetesen ennél sokkal több olyan dolog van amire figyelnünk kell, éppen ezért cikkünket folyamatosan frissítjük!
Vedd fel velünk a kapcsolatot!
Ha szükséged van egy modern webes appra ami nem csak jól néz ki, de hosszú távon is stabilan működik, akkor vedd fel velünk a kapcsolatot!
